以下为本篇文章全部内容:
做过微信开发的朋友都知道,微信接口服务只支持80端口,并不支持其他的端口。这样的话对于我们开发者来说是一个很烦恼的事情,因为如果允许其他端口我的话我们可以进入路由器映射端口出去在本地开发,但是仅限于80端口,我们映射了端口也出不去。因为营运商那里狠狠的把我们掐死了,营运商封闭了80端口,所以我们没有办法进行本地开发,只有写好一部分内容上传到服务器然后再测试,实际上我们真正在开发的时间用得特别少,倒是在上传代码浪费了比较多的时间。那我们有没有办法解决这个问题呢?解决不了的话我今天这个博文不就白写了吗?对吧。
高清视频下载地址:链接: http://pan.baidu.com/s/1pJN6iUn 密码: 4hcw
http://yunpan.cn/cFJMaWQkTk44c (提取码:28b5)
我们可以通过ngrok来转发达到内网穿透的一种办法来解决外网通过80访问我们的web服务。使用这个之后我们不需要进入路由器映射什么的,也不需要花钱买花生壳什么的,因为Sunny博客 已经免费提供了一个Sunny-Ngrok 。该服务完全免费无需用户给一分钱,当然啦,如果有人原因赞助服务器费用的话也是可以接受的,哈哈。
本次教程其实最好搭配上《如何通过SocketLog进行web和微信开发调试》 这篇文章来开发,这样我们可以更方便的跟踪微信服务器对我们的请求是否成功,我们还可以查看一些我们想要打印查看的数据,并不需要像以前一样写一个文件来记录了,然后再把文件下载来查看,现在直接就可以通过浏览器来查看跟中。
操作步骤:
1、下载Sunny-Ngrok 根据自己的操作系统环境下载相应版本的
2、通过命令行运行
Linux下面运行
./ngrok -config ngrok.cfg -subdomain 域名前缀 内网ip:端口号
Windows下面的话需要
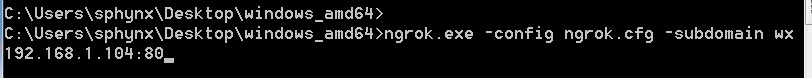
ngrok.exe -config ngrok.cfg -subdomain 域名前缀 内网ip:端口号
1、进入到ngrok的目录

2、执行运行命令

- 上一篇: php时间计算几天几小时函数
- 下一篇: ThinkPHP3.2对接开发支付宝即时到帐接口
- warning: setlocale: LC_CTYPE: cannot change locale (UTF-8): No such file or directory
- Unable to negotiate with xxx port 22: no matching host key type found. Their offer: ssh-rsa,ssh-dss解决办法
- 如何使用PHP和Epoll实现socket编程
- Mac zsh 出现 compinit:503: no such file or directory
- PHP编译出现 No package 'xxx' found 报错内容提示 pkg-config
- 关于go mod安装第三方包提示:module declares its path as: but was required as 解决办法
- macOS 安装 swoole 报错找不到 openssl/ssl.h 头文件
- Mac编译php扩展异常错误No such file or directory
- Sunny-Ngrok点赞送VIP隧道活动
- composer命令提示error:14090086错误

总赞数量:18274
总踩数量:128087
文章数量:29